Step 1
Download Visual Studio Community 2015 and install it onto your computer, if it’s already downloaded and installed select Launch to start Visual Studio Community 2015 or if it has already been downloaded and installed then start the application you may also need to Enable your device for development.
Step 2
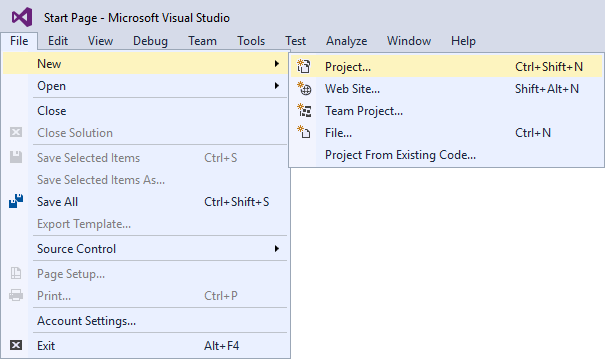
Once Visual Studio Community 2015 has started select File, then New, then Project… from the Menu.
Step 3
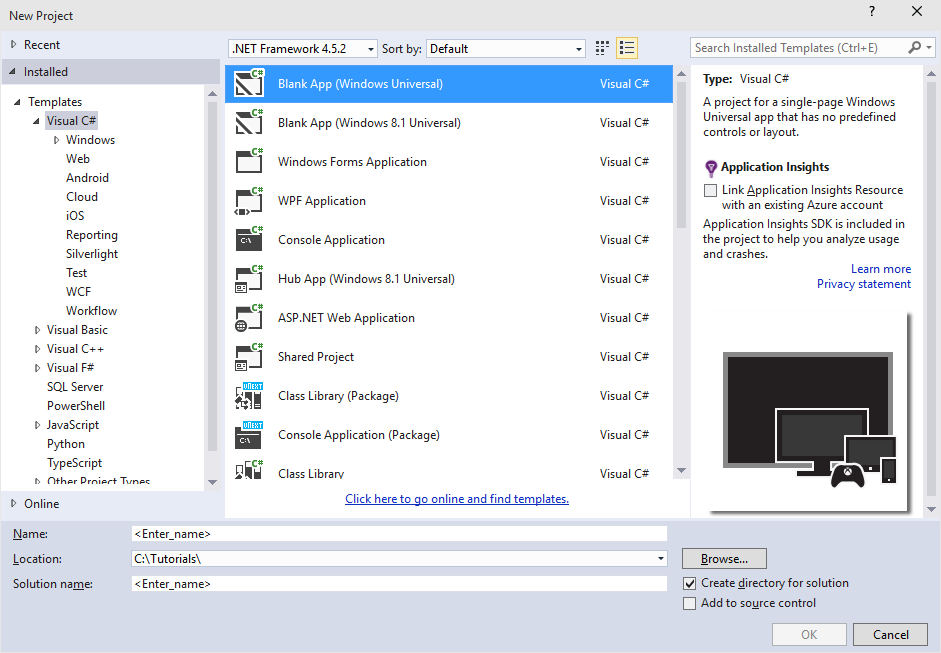
From the New Project window select Visual C# from Installed, Templates then select Blank App (Windows Universal) from the list, then type in a Name and select a Location to save to before selecting Ok to create the Project.
Step 4
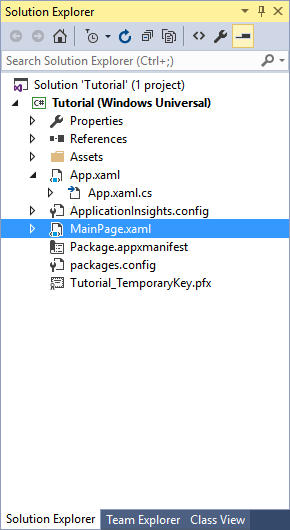
Once the Project is created from the Solution Explorer select App.xaml
Step 5
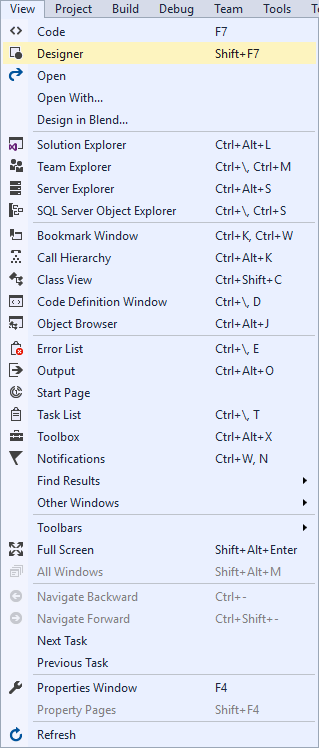
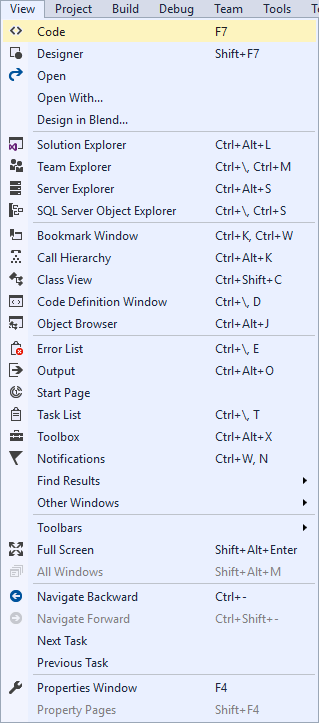
Select from the Menu, View then Designer
Step 6
Once in the Design View for App.xaml above </Application> the following should be entered:
<Application.Resources>
<Style x:Key="CircleButton" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0" Color="Gold"/>
<GradientStop Offset="1" Color="Goldenrod"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Disabled"/>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Inner" Storyboard.TargetProperty="(ScaleTransform.ScaleY)">
<DiscreteObjectKeyFrame KeyTime="0:0:0.0" Value="1"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Outer" Storyboard.TargetProperty="(ScaleTransform.ScaleY)">
<DiscreteObjectKeyFrame KeyTime="0:0:0.0" Value="-1"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused"/>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse Margin="4" Fill="{TemplateBinding Background}" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<ScaleTransform ScaleY="1" x:Name="Outer"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Margin="20" Fill="{TemplateBinding Background}" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<ScaleTransform ScaleY="-1" x:Name="Inner"/>
</Ellipse.RenderTransform>
</Ellipse>
<ContentPresenter x:Name="content" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
It should then appear as such:
Step 7
From the Solution Explorer select MainPage.xaml
Step 8
Select from the Menu, View then Designer
Step 9
The Design View will be displayed along with the XAML View and in this below <Grid Background=”{ThemeResource ApplicationPageBackgroundThemeBrush}”> enter the following XAML:
<Button Height="200" Width="200" Content="Tap Here" HorizontalAlignment="Center" Style="{StaticResource CircleButton}" Click="Button_Click"/>
It should appear as such:
Step 10
Select from the Menu, View then Code
Step 11
Once in the Code View below the public MainPage() { … } the following should be entered:
private async void Button_Click(object sender, RoutedEventArgs e)
{
await new Windows.UI.Popups.MessageDialog("Hello World").ShowAsync();
}
It should then appear as such:
Step 12
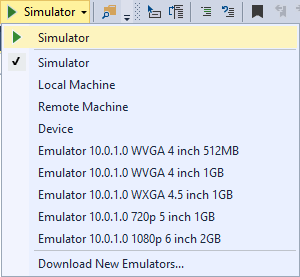
That completes the Windows Universal Application so Save the Project then select the Debug and Simulator option to run the Application
Step 13
Once the Simulator has started the Application should then appear with the Custom Button displayed
Step 14
To Exit the application select Stop Debugging in Visual Studio Community 2015
Step 15
Another option is to run as a Windows Phone application, select Debug and select Emulator 10.0.1.0 WVGA 4 inch 512MB option to run the Application
Step 16
Once the Emulator has started the Application should then appear with the Custom Button displayed
Step 17
To Exit the application select Stop Debugging in Visual Studio Community 2015
















Note: The visual state for the hover effect has the name “PointerOver” not “MouseOver”.
Source: https://msdn.microsoft.com/de-de/library/windows/apps/windows.ui.xaml.controls.control.template
LikeLike