Step 1
Download Visual Studio Community 2015 and install it onto your computer, if it’s already downloaded and installed select Launch to start Visual Studio Community 2015 or if it has already been downloaded and installed then start the application you may also need to Enable your device for development.
Step 2
Once Visual Studio Community 2015 has started select File, then New, then Project… from the Menu.
Step 3
From the New Project window select Visual C# from Installed, Templates then select Blank App (Windows Universal) from the list, then type in a Name and select a Location to save to before selecting Ok to create the Project.
Step 4
Once done select from the Menu, Project, then Add New Item…
Step 5
From the Add New Item window select Visual C# from Installed and select Code then select Code File from the list, then type in the Name as Library.cs before selecting Add to add the file to the Project
Step 6
Once in the Code View for Library.cs the following should be entered:
using System;
using System.Collections.Generic;
using System.IO;
using System.Text;
using System.Threading.Tasks;
using Windows.Foundation;
using Windows.Storage;
using Windows.Storage.Compression;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Popups;
using Windows.UI.Xaml.Controls;
public class Library
{
private const string textExt = ".txt";
private const string compressedExt = ".compressed";
private CompressAlgorithm algorithm = CompressAlgorithm.Lzms;
public void Show(string content, string title)
{
IAsyncOperation<IUICommand> command = new MessageDialog(content, title).ShowAsync();
}
public async Task<bool> Confirm(string content, string title, string ok, string cancel)
{
bool result = false;
MessageDialog dialog = new MessageDialog(content, title);
dialog.Commands.Add(new UICommand(ok, new UICommandInvokedHandler((cmd) => result = true)));
dialog.Commands.Add(new UICommand(cancel, new UICommandInvokedHandler((cmd) => result = false)));
await dialog.ShowAsync();
return result;
}
public async void New(TextBox display)
{
if (await Confirm("Create New?", "Compression App", "Yes", "No"))
{
display.Text = string.Empty;
}
}
public async void Open(TextBox display)
{
try
{
FileOpenPicker picker = new FileOpenPicker();
picker.SuggestedStartLocation = PickerLocationId.DocumentsLibrary;
picker.FileTypeFilter.Add(textExt);
picker.FileTypeFilter.Add(compressedExt);
StorageFile file = await picker.PickSingleFileAsync();
switch (file.FileType)
{
case textExt:
display.Text = await FileIO.ReadTextAsync(file);
break;
case compressedExt:
using (MemoryStream stream = new MemoryStream())
using (IInputStream input = await file.OpenSequentialReadAsync())
using (Decompressor decompressor = new Decompressor(input))
using (IRandomAccessStream output = stream.AsRandomAccessStream())
{
long inputSize = input.AsStreamForRead().Length;
ulong outputSize = await RandomAccessStream.CopyAsync(decompressor, output);
output.Seek(0);
display.Text = await new StreamReader(output.AsStream()).ReadToEndAsync();
Show(string.Format("Decompressed {0} bytes to {1} bytes",
inputSize, outputSize), "Compression App");
}
break;
default:
break;
}
}
catch
{
}
}
public async void Save(TextBox display)
{
try
{
StringBuilder text = new StringBuilder();
FileSavePicker picker = new FileSavePicker();
picker.SuggestedStartLocation = PickerLocationId.DocumentsLibrary;
picker.FileTypeChoices.Add("Text File", new List<string>() { textExt });
picker.FileTypeChoices.Add("Compressed File", new List<string>() { compressedExt });
picker.DefaultFileExtension = textExt;
StorageFile file = await picker.PickSaveFileAsync();
switch (file.FileType)
{
case textExt:
await FileIO.WriteTextAsync(file, display.Text);
break;
case compressedExt:
using (MemoryStream stream = new MemoryStream(Encoding.UTF8.GetBytes(display.Text)))
using (IRandomAccessStream input = stream.AsRandomAccessStream())
using (IRandomAccessStream output = await file.OpenAsync(FileAccessMode.ReadWrite))
using (Compressor compressor = new Compressor(output.GetOutputStreamAt(0), algorithm, 0))
{
ulong inputSize = await RandomAccessStream.CopyAsync(input, compressor);
bool finished = await compressor.FinishAsync();
ulong outputSize = output.Size;
Show(string.Format("Compressed {0} bytes to {1} bytes",
inputSize, outputSize), "Compression App");
}
break;
default:
break;
}
}
catch
{
}
}
public void Sample(TextBox display)
{
StringBuilder text = new StringBuilder();
for (int i = 0; i < 10; i++)
{
text.AppendLine("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non massa diam. " +
"Nunc luctus non lorem id imperdiet. Nunc quis mi nec enim malesuada commodo mollis eget nisl. " +
"Sed vulputate in purus eu vulputate. Quisque commodo eu odio et malesuada. Duis porttitor, " +
"lectus ut egestas placerat, purus nisi elementum diam, congue lacinia erat lectus sit amet felis. " +
"Proin suscipit lobortis bibendum. Aliquam erat volutpat. Nunc vitae nulla nunc.\n");
}
display.Text = text.ToString();
}
}
It should then appear as such:
Step 7
From the Solution Explorer select MainPage.xaml
Step 8
Select from the Menu, View then Designer
Step 9
The Design View will be displayed along with the XAML View and in this above <Grid Background=”{ThemeResource ApplicationPageBackgroundThemeBrush}”> enter the following XAML:
<Page.BottomAppBar> <AppBar IsOpen="True" IsSticky="True"> <StackPanel Orientation="Horizontal"> <AppBarButton Icon="Page" Label="New" Click="New_Click"/> <AppBarButton Icon="Folder" Label="Open" Click="Open_Click"/> <AppBarButton Icon="Save" Label="Save" Click="Save_Click"/> <AppBarButton Icon="Document" Label="Sample" Click="Sample_Click"/> </StackPanel> </AppBar> </Page.BottomAppBar>
While still in the XAML View below <Grid Background=”{ThemeResource ApplicationPageBackgroundThemeBrush}”> enter the following XAML:
<TextBox Name="Display" AcceptsReturn="True" TextWrapping="Wrap" VerticalAlignment="Stretch"/>
It should appear as such:
Step 10
Select from the Menu, View then Code
Step 11
Once in the Code View below the public MainPage() { … } the following should be entered:
public Library Library = new Library();
private void New_Click(object sender, RoutedEventArgs e)
{
Library.New(Display);
}
private void Open_Click(object sender, RoutedEventArgs e)
{
Library.Open(Display);
}
private void Save_Click(object sender, RoutedEventArgs e)
{
Library.Save(Display);
}
private void Sample_Click(object sender, RoutedEventArgs e)
{
Library.Sample(Display);
}
It should then appear as such:
Step 12
That completes the Universal Windows Application so Save the Project then select the Debug and Simulator option to run the Application
Step 13
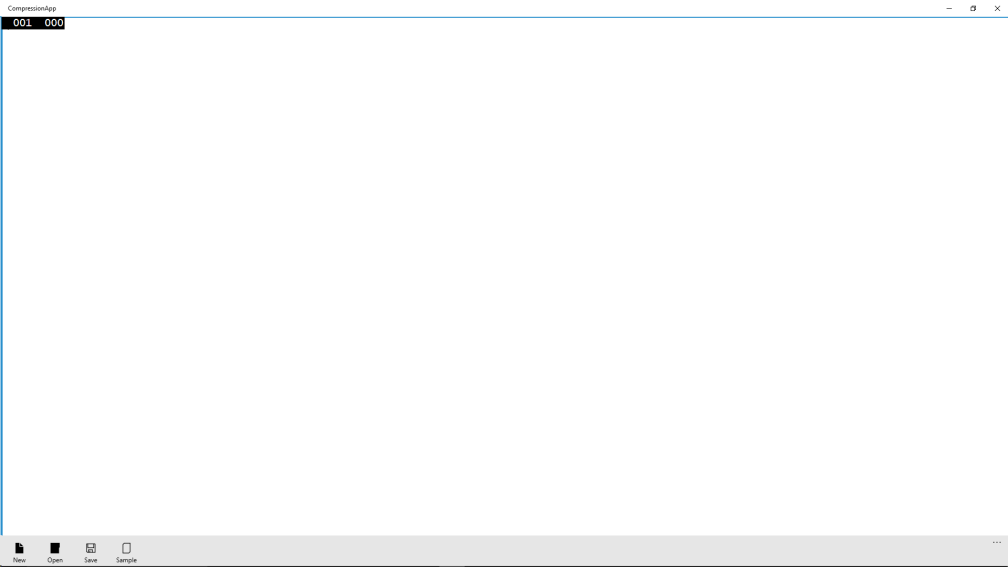
Once the Simulator has started the Application should then appear
Step 14
After the Application has started running you can enter any text then use Save to store a Compressed version of the text or Open to Decompress a stored file as text in the Application
Step 15
To Exit the application select Stop Debugging in Visual Studio Community 2015
Step 16
Another option is to run as a Windows 10 Mobile application, select Debug and select Emulator 10.0.10586.0 WVGA 4 inch 512MB option to run the Application
Step 17
Once the Emulator has started the Application should then appear
Step 18
After the Application has started running you can enter any text then use Save to store a Compressed version of the text or Open to Decompress a stored file as text in the Application
Step 19
To Exit the application select Stop Debugging in Visual Studio Community 2015