Access Keys demonstrates how to create a CommandBar that use the Alt key on the Keyboard to then show on-screen which Keyboard Key to press to perform the task of the button on the CommandBar.
Step 1
If not already, follow Setup and Start on how to Install and get Started with Visual Studio 2017 or in Windows 10 choose Start, and then from the Start Menu find and select Visual Studio 2017.

Step 2
Once Visual Studio Community 2017 has started, from the Menu choose File, then New then Project…

Step 3
From New Project choose Visual C# from Installed, Templates then choose Blank App (Universal Windows) and then type in a Name and select a Location and then select Ok to create the Project

Step 4
Then in New Universal Windows Project you need to select the Target Version this should be at least the Windows 10, version 1803 (10.0; Build 17134) which is the April 2018 Update and the Minimum Version to be the same.

The Target Version will control what features your application can use in Windows 10 so by picking the most recent version you’ll be able to take advantage of those features. To make sure you always have the most recent version, in Visual Studio 2017 select Tools Extensions and Updates… then and then see if there are any Updates
Step 5
In the Solution Explorer select MainPage.xaml

Step 6
From the Menu choose View and then Designer

Step 7
The Design View will be displayed along with the XAML View and in this between the Grid and /Grid elements, enter the following XAML:
<CommandBar VerticalAlignment="Bottom"> <AppBarButton Icon="Bold" Label="Bold" AccessKey="B" Click="Button_Click"/> <AppBarButton Icon="Italic" Label="Italic" AccessKey="I" Click="Button_Click" /> <AppBarButton Icon="Underline" Label="Underline" AccessKey="U" Click="Button_Click"/> </CommandBar>
This block of XAML as a CommandBar which contains some example options such as Bold, Italic and Underline which when triggered by either Access Keys or when tapped will perform the relevant function.
Step 8
From the Menu choose View and then Code

Step 9
Once in the Code View, below the end of public MainPage() { … } the following Code should be entered:
private async void Button_Click(object sender, RoutedEventArgs e)
{
await new Windows.UI.Popups.MessageDialog($"Button: {((AppBarButton)sender).Label}").ShowAsync();
}
The Button_Click is an Event that will be triggered when the Button is Clicked. Within this is a MessageDialog which will be used to display a message depending on which AppBarButton has been triggered by Click Event or AccessKey
Step 10
That completes the Universal Windows Platform Application so Save the Project then in Visual Studio select the Local Machine to run the Application

Step 11
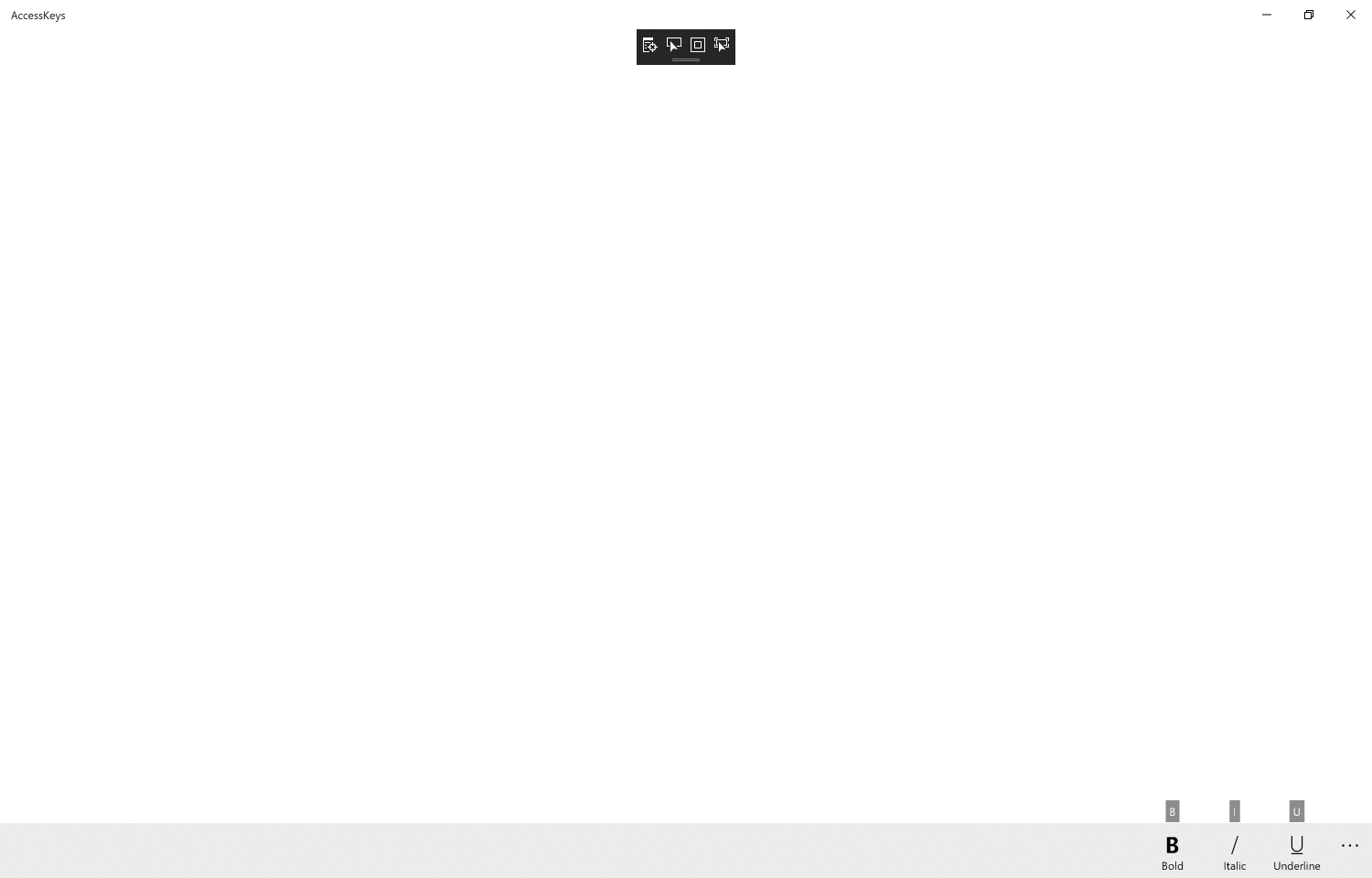
Once the Application has started running you can then press Alt on your Keyboard to show the access keys for the commands on the Command Bar

Step 12
To Exit the Application select the Close button in the top right of the Application
![]()
It’s easy to use Access Keys in an Application as all that’s needed is to set the AccessKey property on a Button and that’s it – it used to be a bit more complicated to display the necessary ToolTip but that’s no longer the case, the example will show a MessageDialog to confirm which option has been selected whether Alt plus a key on the Keyboard has been used or the Button has been selected to show that it will perform the same function.
